Встроенные средства офисных программ для получения инфографики.
Причина применения встроенных средств для создания инфографики.
Наверное, ни для кого не секрет, что лучше всего воспринимается информация, которую можно увидеть. Не зря появилась поговорка – лучше один раз увидеть, чем 100 раз услышать. Именно поэтому в последнее время широкое развитие получила инфографика. С помощью этого направления создается визуализация данных для дальнейшего представления в виде различных вариантов.
Однако здесь кроется и подвох. Обычно создание инфографики требуют от людей, которые не являются дизайнерами. Более того, часто требуется делать инфографика на лету, так как информация часто меняется. Как же быть? Есть несколько вариантов выхода из положения, но большинство из них попросту нереальны.
Во-первых, специально нанять для создания оперативной инфографики дизайнера. Можно. А потом ждать, пока он в творческих муках создает очередной шедевр, когда в это время информация уже устарела.
Во-вторых, назначить специального человека из сотрудников для создания очередного дизайнерского чуда. Тоже можно. Только… положа руку на сердце, многие ли из нас могут нарисовать что-то более изящное, чем стандартное «точка, точка, запятая, минус, рожица кривая… получился человечек»? Многие ли нарисуют хотя бы кошку так, чтобы ее издалека нельзя было перепутать с болонкой?
В-третьих, можно воспользоваться услугами стороннего дизайнера. Вариант, аналогичный первому. В первом случае дизайнер хоть под рукой был… И не забудьте, что результат нужен срочно.
В-четвертых, использовать варианты из бесплатных и не очень коллекций инфограмм. Уже теплее. Только вот где взять те же диаграммы с нашими данными? Иначе получится к примеру, что у нас доля продукта не более трети, а на диаграмме у него все 50% выходит. У нас идет маленький, но прирост, а график снижение показывает.
Наконец, пятый вариант. Сделать инфографику самим, используя те инструменты, которые уже встроены как в Windows, так и в программы. А почему нет? Мы же не собираемся рисовать Джоконду. Нам необходимо, чтобы изображение показывало нужную информацию, только и всего. Чтобы глядя на цифры сразу видеть, о чем идет речь. Чтобы понимать к чему относятся наши цифры и как они соотносятся друг с другом.
Вот именно о этом, то есть о применении стандартных возможностей мы и поговорим. Инфографика, созданная встроенными среддствами, позволит обойтись своими силами и одновременно решить поставленые задачи по отображению числовой информации наглядно. Сразу замечу, что все это будут только примеры применения. Вы сами решите, какой инструмент подойдет именно вам в той или иной ситуации.
Добавляем иконки из шрифтов.
Прежде всего создадим свою коллекцию иконок. На самом деле это несложно. В любой версии Windows и MS Office есть как минимум четыре шрифта с иконками и различными стрелками. Это шрифты Webdings, Windings, Windings 2, Windings 3. Воспользуемся ими. Прежде всего создаем надпись, используя одноименную кнопку с вкладки «Вставка». Обратите внимание – именно надпись. Если просто написать текст, в частности, в ячейке Excel, то ничего не выйдет.

Рисунок 1
Теперь, используя кнопку «Символ» с той же вкладки, добавляем нужный значок из тех шрифтов, что мы перечислили. Мы выберем шрифт Webdings и значок с денежным мешком. Сразу увеличим размер вставленного символа, его заливку и цвет контура. Так как это обычный символ, делаем все это на вкладке «Главная».

Рисунок 2
Осталось аккуратно скопировать вставленный символ. Теперь вызовем специальную вставку и вставим его уже как рисунок. Можно не копировать, а вырезать. Результат будет тот же. Какой способ вы используете для копирования и специальной ставки, решать вам. Лично я предпочитаю работу клавишами и контекстное меню. Кому-то удобнее кнопки на панели «Главная».

Рисунок 3
Вот и все! Полученный рисунок можно сохранить соответствующей командой для дальнейшей работы, а можно сразу использовать для визуализации текущих данных. Несколько секунд, и нужная пиктограмма – иконка, значок – называйте как хотите – готова. Таким же образом делаем и другие варианты. Конечно, желательно заранее набрать себе арсенал из иконок для работы, но и в ситуации аврала этот метод тоже прекрасно подойдет.
Настраиваем график.
Итак, значки в виде рисунков получены. Что дальше?
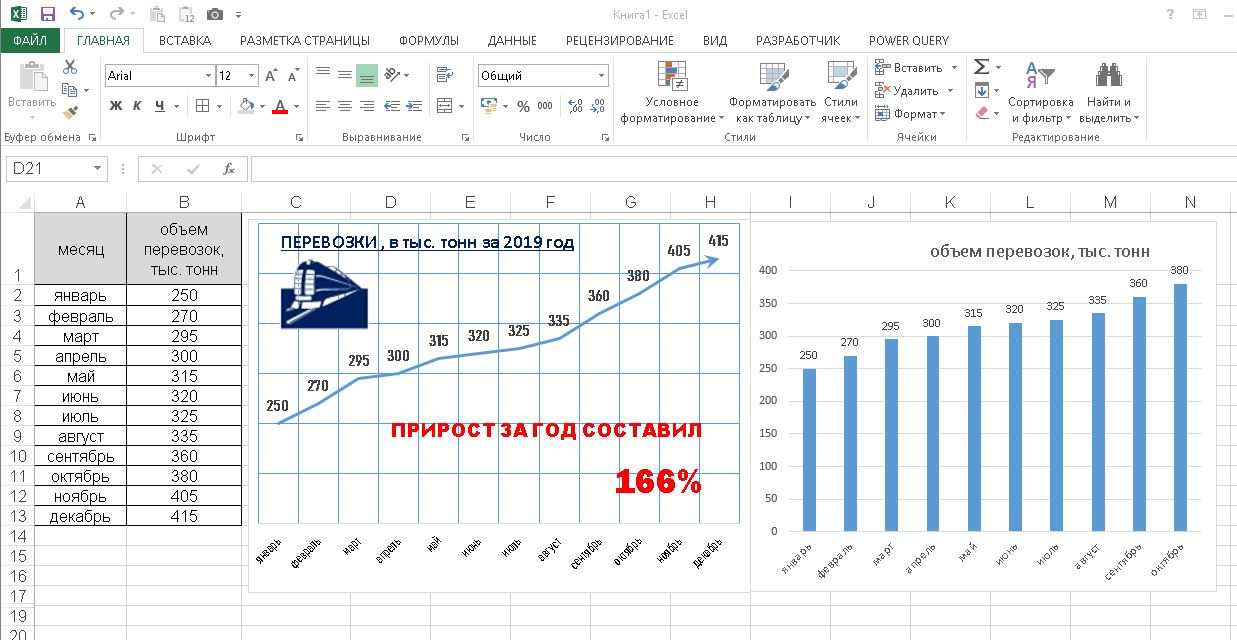
Попробуем их применить для графика. Предположим, у нас есть данные по динамике объема перевозок в течении года. Создадим на их основе обычный график. Выберем горизонтальную ось и добавим основные линии сетки. Затем выделим последнюю точку графика, вызовем настройку формата точки данных. Настроим тип конечной стрелки и ее толщину. Удалим легенду и название диаграммы, а вместо нее вставим иконки с машиной или поездом. У нас ведь речь о перевозках, верно? Не забываем сделать фон картинки прозрачным. Проще всего это сделать на вкладке формат при выделенном изображении, воспользовавшись командой «Удалить фон» или указав цвет, который будет прозрачным. Теперь удалим вертикальную ось и добавим подписи данных. Наконец, добавим надпись с информацией о годе отчета и относительном изменении объема перевозок. Причем пойдем на хитрость. Первую надпись с текстом сделаем как обычно. А вот нарисовав область для второй надписи, щелкнем в строке формул и, поставив знак «=», укажем на ячейку с нужными данными, которые конечно заранее надо рассчитать.
Обратите внимание, что такой прием преобразует надпись в картинку. Так что если вы хотели настроить внешний вид выводимых значений, сделайте это заранее. Конечно, можно было бы сделать простую надпись. Тогда при изменении значений надпись пришлось бы делать снова, а так она будет автоматически меняться при изменении значений в таблице. Наконец настроим размер и цвет шрифта остальных надписей и линий графика. При желании можно настроить и толщину каждого отрезка графика, увеличивая его каждый раз на долю пикселя.
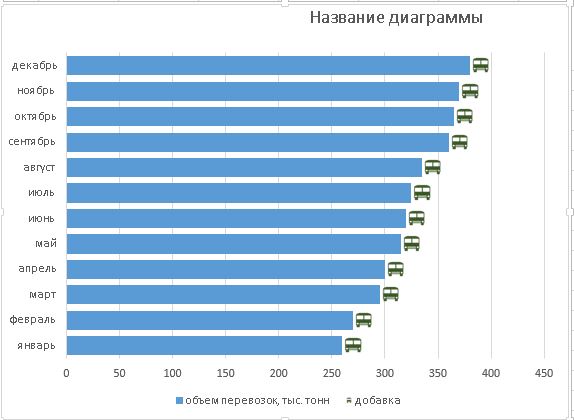
Сравните полученный результат с стандартной гистограммой, которую нам предлагает Excel.

Рисунок 4
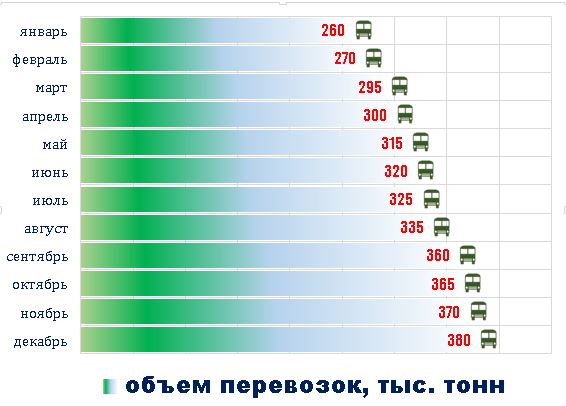
Но и это еще не все! Выберем для диаграммы, созданной в Excel по умолчанию, график с маркерами. Уменьшим размер пиктограммы с изображением машины так, чтобы она закрывала маркер и в то же время не мешала отображению такого же знака рядом. А теперь скопируем иконку с машиной, выделим все маркеры и дадим команду «вставить», нажав сочетание «Ctrl+V». Маркеры поменялись на изображение машины. Осталось поместить подписи данных внизу, добавив в них названия категорий и указав в качестве разделителя новую строку. Кстати, теперь и нижняя ось не требуется, и линию графика можно сделать невидимой, выбрав в настройках ряда вариант «нет линий» или установив для линии ряда прозрачность в 100%.
Наконец, добавим поясняющие надписи таким же способом, как и в предыдущем случае. Результат работы перед вами. Замечу, что все вместе заняло не более пары минут. В то же время мы не применили никаких посторонних инструментов и ничего не рисовали сами. Обратите внимание, что при изменении данных в таблице значение общего прироста тоже изменилось!

Рисунок 5
Создаем линейчатую диаграмму из иконок.
Применим теперь новую хитрость, а именно – накладывание рядов в диаграмме друг на друга с применением прозрачности для верхнего ряда и добавлением иконок. Используем это на примере линейчатой диаграммы. Исходные данные предыдущие.
Вначале подготовим данные, добавив столбец с произвольным небольшим значением. Я добавлю число 20. Важно, чтобы число было с одной стороны небольшим, а с другой – на нем должна уместиться подготовленная заранее иконка. У нас это будет изображение машины. Теперь на основе таблицы создадим линейчатую диаграмму с накоплением.
Начнем обработку. Скопируем значок с нашим изображением. Выделим на диаграмме ряд с добавленными данными и нажмем Ctrl+V. Зададим для этого ряда невидимой линию границы.

Рисунок 6
Теперь для рада с данными применим линейную градиентную заливку с перетеканием цвета от насыщенного до белого слева направо. Границы сделаем прозрачными. Добавим подписи данных, перенесем их вправо. Для этого в формате подписей выбираем вариант размещения «У края внутри». Осталось добавить небольшие штрихи, в частности, убрать легенду, добавить при необходимости надписи, изменить шрифт и внести прочие мелочи. Для того, чтобы порядок названий месяцев в диаграмме соответствовал их порядку в течении года, в свойствах вертикальной оси устанавливаем обратный порядок категорий.

Рисунок 7
Применим кольцевую диаграмму.
Такая диаграмма по сути является разновидностью круговой, широко известной как диаграмма-пирог, или PIE. Такие диаграммы применяются для того, чтобы показать соотношение элемента к общему значению в виде его доли.
Предположим, нам надо показать в процентах, как соотносится доля выбранного региона в процентах с данными по прочим регионам.
Пусть имеется следующая таблица:
|
Статья данных |
Регион отчета |
Прочие регионы |
|
ВВП |
20,20% |
79,80% |
|
Население |
9,80% |
90,20% |
|
Инвестиции |
7,30% |
92,70% |
Необходимо визуально отобразить долю отчетного региона относительно общих данных.
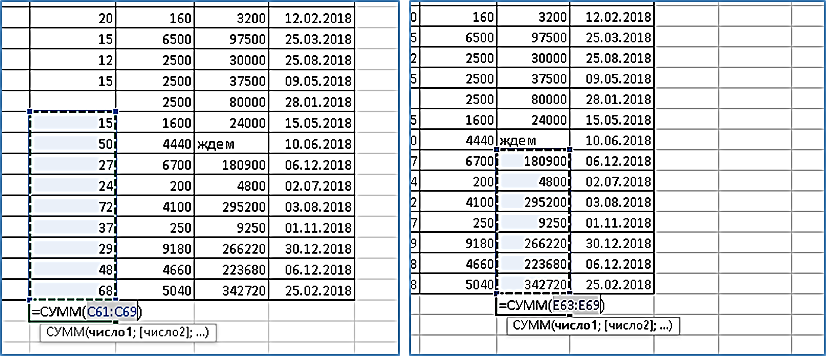
Начнем работу. Создадим пустую кольцевую диаграмму с вкладки «Вставка». Добавим в нее ряд с названием «подготовка» и значением в виде массива из единиц, число которых должно быть кратно 4. Я добавил 12 элементов. Зададим для этого ряда сплошную серую заливку и черные границы секторов.
Теперь добавим ряд с данными по ВВП. На этом ряду зададим для сектора с данными по прочим регионам прозрачную заливку. Для ряда ВВП выберем цвет линии аналогично заливке, установим тип штриха квадратные точки, тип точки укажем круглая, а тип соединения закругленное. Ширину подбираем с помощью подбора, я выбрал значение 10. Теперь вызовем окно для выбора типа диаграммы и для ВВП зададим отображение по вспомогательной оси.
Удалим все надписи, в том числе легенду. Зададим размер диаметра отверстия в 70% для каждого ряда. Вставим туда изображение денежной пиктограммы и надпись с названием наших данных и значением для нашего региона. Получаем следующий итог.

Рисунок 8
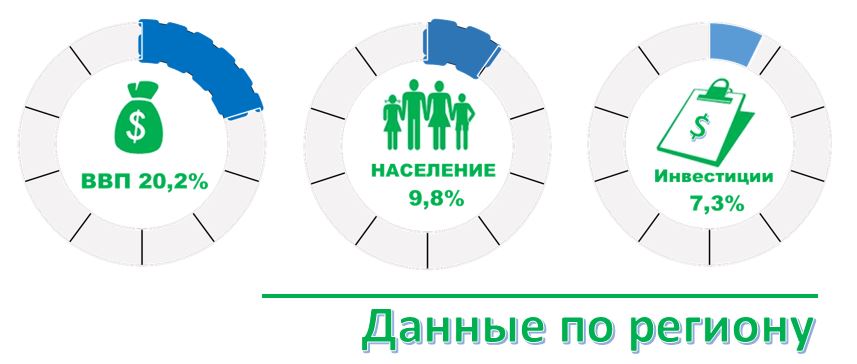
А вот и все данные вместе

Рисунок 9
Используем визуализацию без диаграмм.
Как мы убедились, создавать интересную и качественную инфографику не так и сложно. Для этого не требуется обязательно использовать различные сторонние приложения и варианты. И не обязательно диаграммы должны выглядеть в виде унылых столбиков, пусть разного вида и толщины.
Более того, вовсе не обязательно для показа данных в графическом виде использовать диаграммы. Никто не мешает применять различные комбинации фигур с добавлением надписей. Начиная с офиса 2013 это стало намного удобнее, ведь появились различные варианты соединения элементов, а не только группировка. Плохо только, что такая возможность доступна только в PowerPoint. С другой стороны, никто не мешает создавать инфографику именно в этой программе, тем более что размещать ее удобнее все-таки на слайдах, а программа PowerPoint как раз и предназначена для создания информационных слайдов и презентаций.
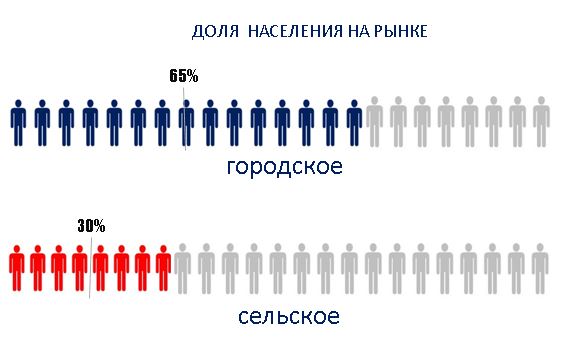
Приведем несколько вариантов как с использованием диаграмм с пиктограммами, так и без них.

Рисунок 10

Рисунок 11
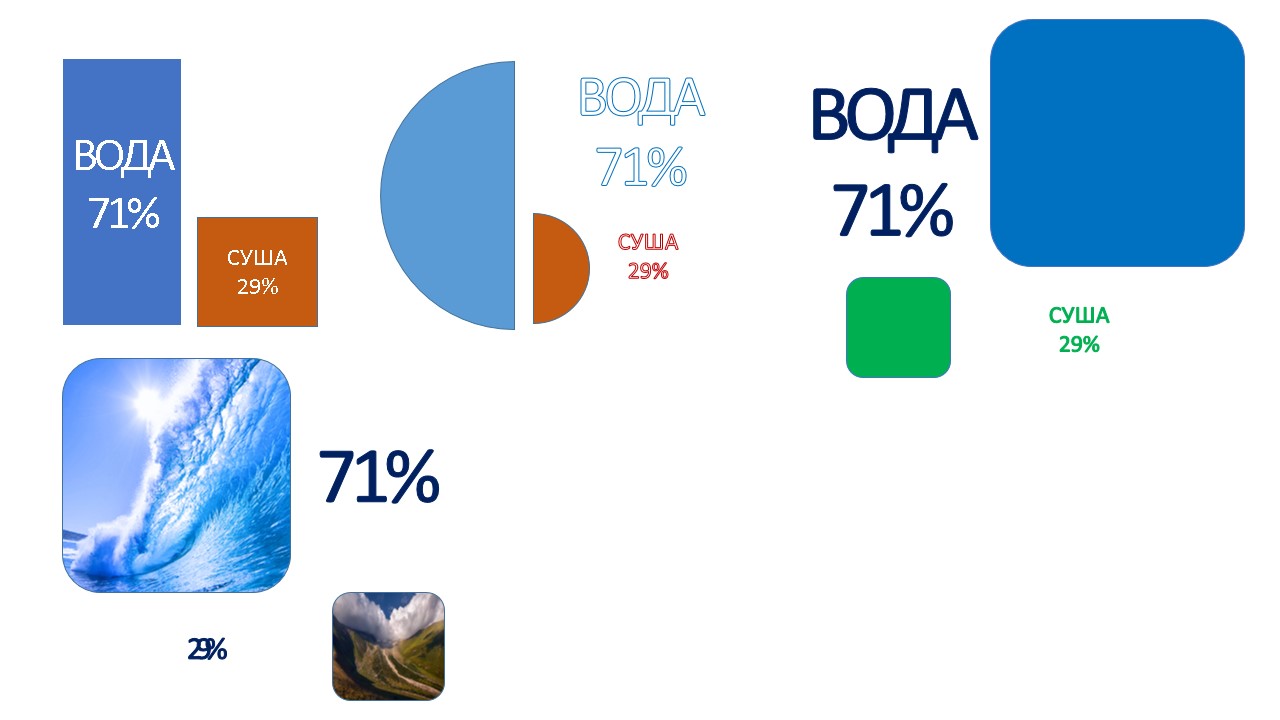
А на примере ниже применяются разные варианты показа значения соотношения суши и воды на поверхности земли. Причем вариант с полуокружностями лично мне кажется не особенно удачным, однако и он включен в обзор.

Рисунок 12
На данных рисунках обыграны соотношения высоты объектов, либо их площади. Главное, чтобы они соответствовали хотя бы примерно соотношению реальных величин.
Делаем выводы.
Как мы убедились, способов представления информации в виде графики встроенными средствами программ от Microsoft, причем не только числовой информации,достаточно много. Подробнее вы можете ознакомиться с ними на наших занятиях. Если же остались или появились вопросы, задайте их нам в комментариях. Если вы хотите разобраться с этой темой и не только с ней более подробно, также напишите нам, используя наши контактные данные. Заканчивая наш небольшой текущий урок, желаю всем удачи в и хорошего дня!